在 Day 02 中提到 JavaScript 在執行之前做了哪些事情,而今天要來說一下 JavaScript 在執行的時候的一些機制和概念。等等會談到兩個名詞: 執行環境(Execution Context) 和 執行堆疊(Execution Stack)。
每當 JavaScript 程式碼運行時,都會創建一次執行環境,除了可以限制裡面變數作用域範圍,還會有屬於該執行環境 this 等等(this 在之後會拿出來詳細討論)。
全域執行環境是 JavaScript 程式的最外層執行環境。當 JavaScript 程式啟動時,會自動創建全域執行環境並持續存在。它包含了全域作用域中宣告的變數和函式等,還包括其所屬的全域物件(window 或 global):
window 的全域執行環境物件global 的全域執行環境物件
每當函式被調用時,都會創建一個函式執行環境,且它是可以被重複建立的。這個執行環境包含了函式內部宣告的變數、函式的引數和一個指向父執行環境的引用。當函式執行完畢後,它的執行環境將被銷毀。
執行堆疊(Execution Stack),或稱呼叫堆疊(Call Stack),是一個用來管理執行環境的資料結構,它遵循後進先出(Last-In-First-Out,LIFO)的原則。當程式碼執行時,執行環境被推入堆疊,當執行結束時,它們被彈出堆疊。
來看看以下範例,當左邊的程式碼執行,會產生如右邊的呼叫堆疊結構:
詳細的過程為:
- 呼叫 sayHello() 函式時,將 sayHello() 放入堆疊,並執行 sayHello() 的程式碼。
- sayHello() 函式中呼叫 print() 函式,將 print() 放入堆疊,並執行 print() 的程式碼。
- print() 執行完畢,將 print() 移出堆疊,並處理 sayHello() 剩下的程式碼。
- sayHello() 執行完畢,將 sayHello() 移出堆疊。
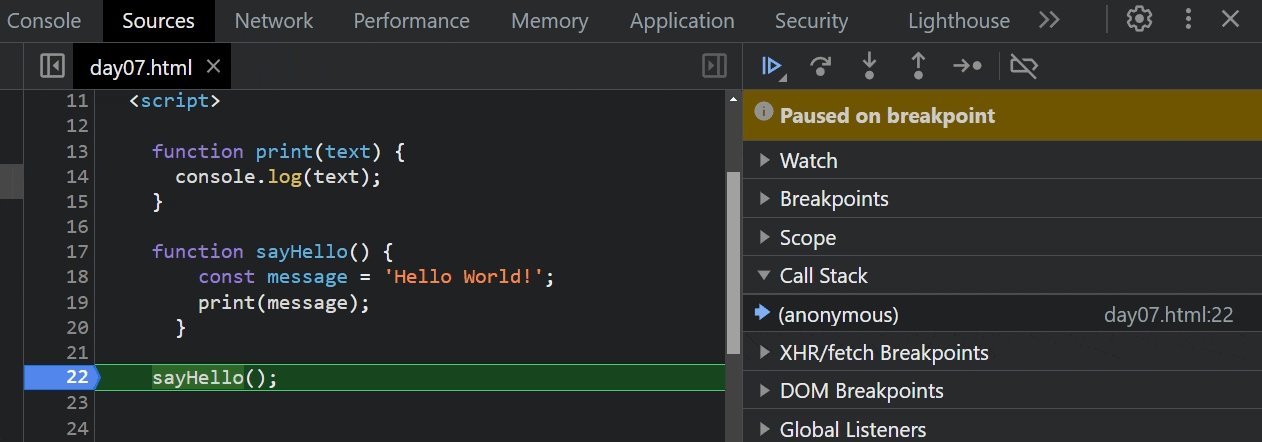
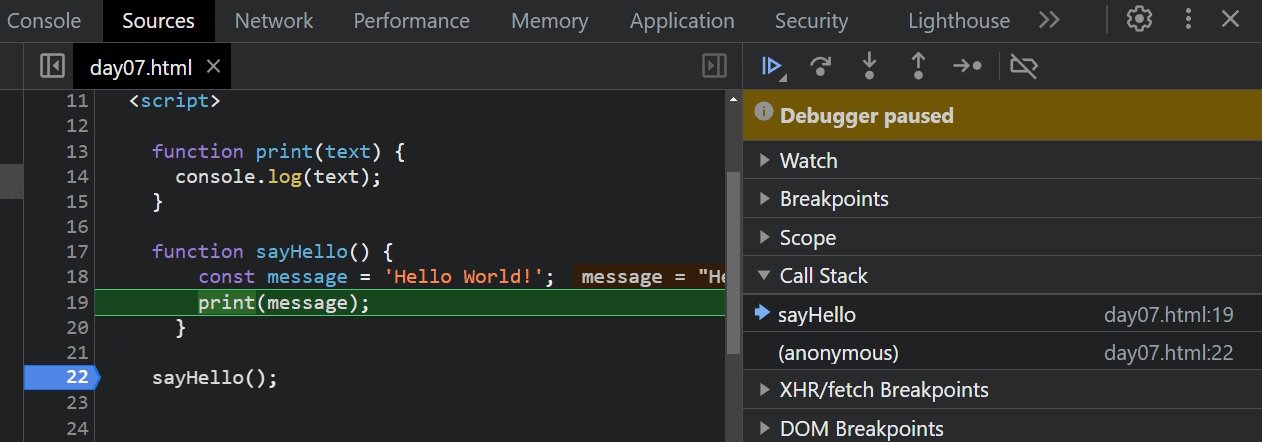
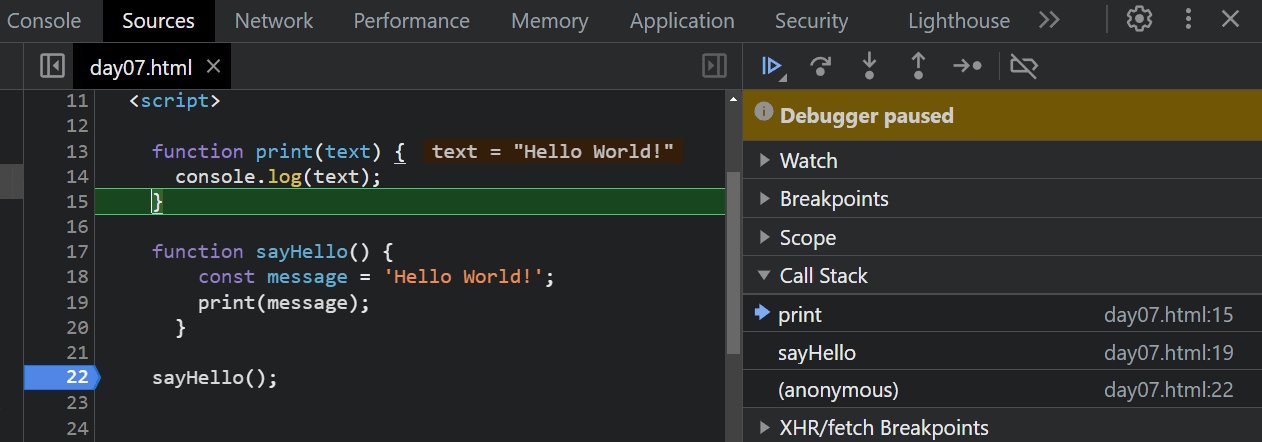
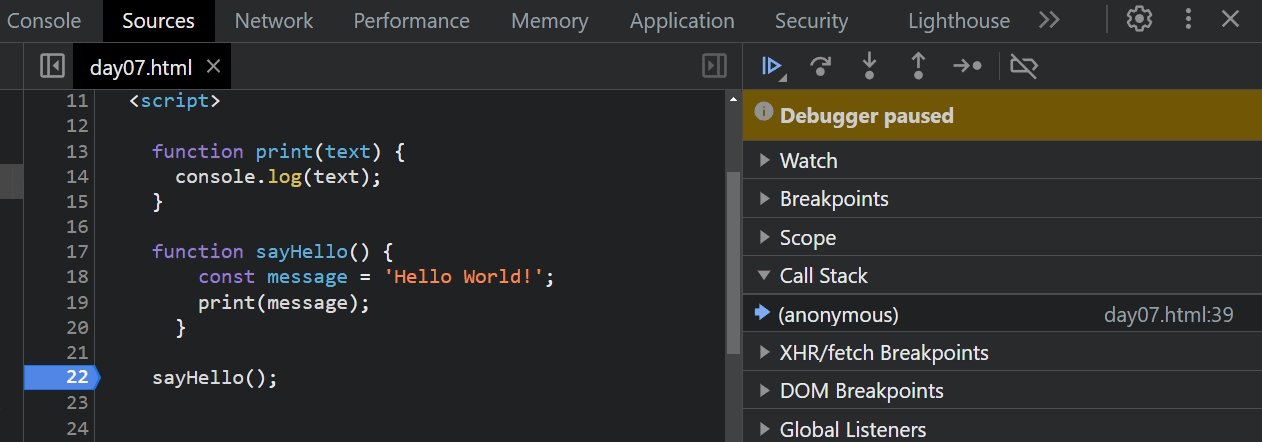
我們可以透過瀏覽器(我這裡是用Chrome)的開發工具,來確認上面程式碼透過呼叫堆疊的執行過程:
(註:Call Stack最下面的 (anonymous) 其實就是全域執行環境)
今天介紹的東西如下:
那我們明天見~
